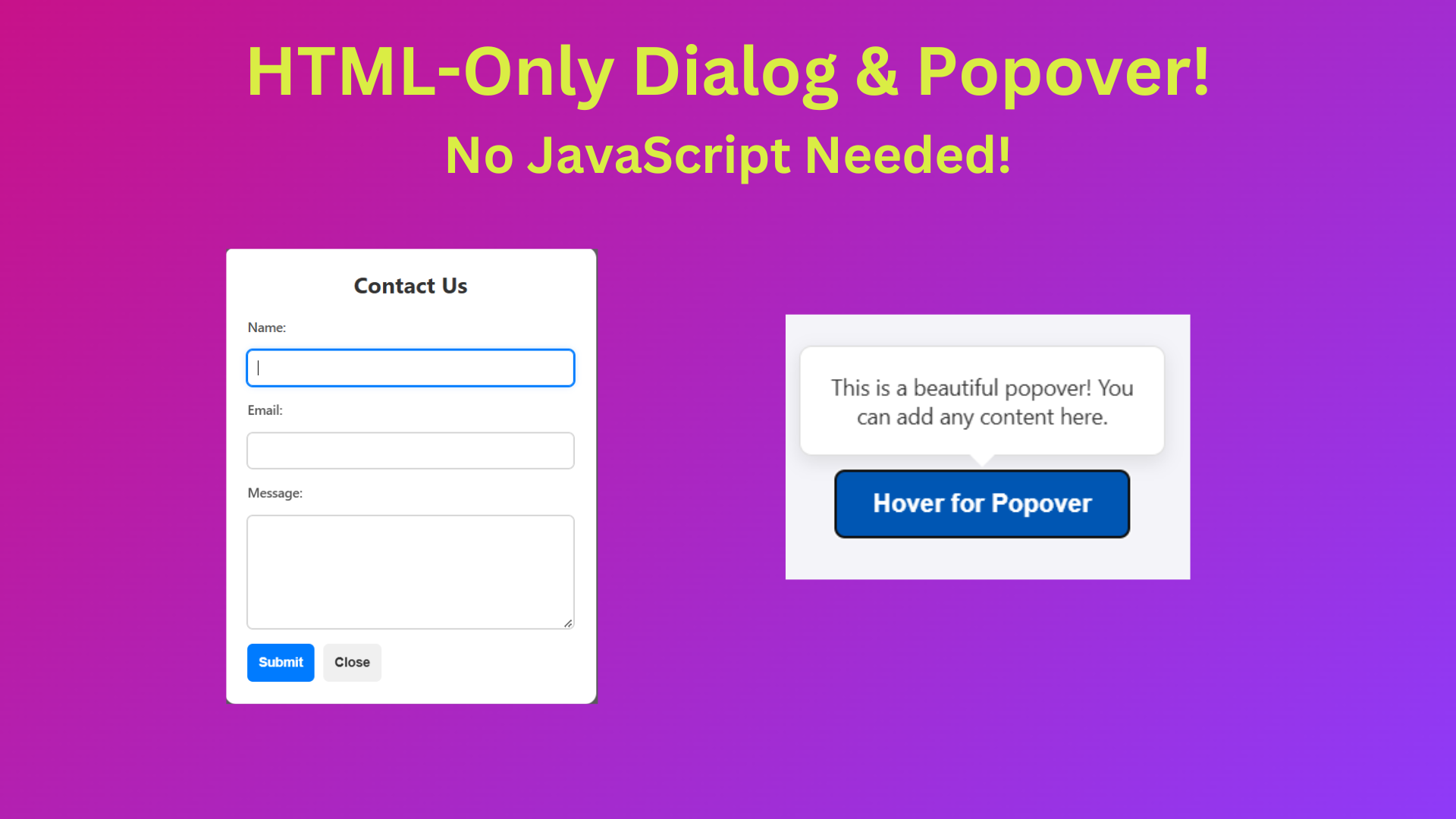
“HTML5 Popover & Dialog API’s: Say Goodbye to Complex Javascript and CSS Codes”
If you’ve been coding for a while, you might remember how difficult it was to create popovers. Popovers are small floating UI elements like tooltips, dropdowns, or modals. Before the Popover API, we had to rely on a combination of CSS, JavaScript, and sometimes third-party libraries. This approach made the code bulky and difficult to