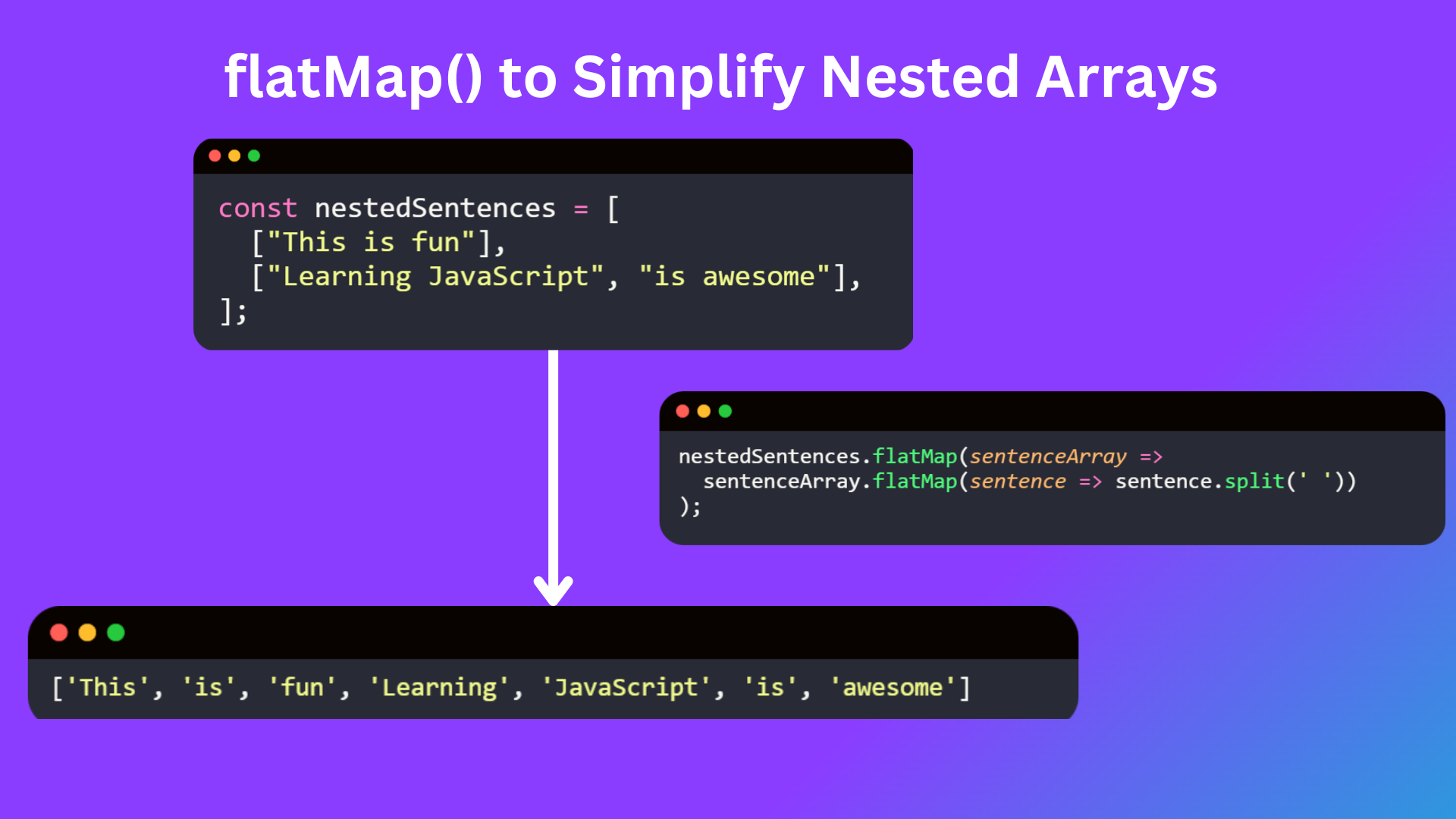
JavaScript’s flat() vs flatMap(): Understanding the Differences
When working with arrays in JavaScript, we often encounter scenarios where we need to manipulate nested arrays or transform elements. Two useful methods that help with these tasks are flat() and flatMap(). While they share similarities, they serve different purposes. In this blog post, we’ll break down these methods, compare their functionalities, and explore real-world